こんにちは、めたまむです。
初めてのアプリ開発記事です👩🏻💻
今回は、Flutterで自分で書いた手書き風のイラストをsvg表示するのに戸惑ったことをまとめます。
結論から言うと、現在は軽量化のテストには成功しましたが、手書き風イラストの軽量化は手間がかかるのでおすすめしないということです。←
イラストを書き直す可能性大ですが、備忘録としてまとめます。
現象
- Adobe Illustrator 2025 PC版とタブレット版両方で編集したベクターイラスト2種類をsvg保存したところ、3.4MBと14.9MBのファイルサイズになった。
- flutterで表示しようとしたところ、重すぎて表示ができなかった。
- 3.4MBの画像は表示されたりされなかったりと不安定。
イラストについて

上記のように、外側がもそもそしている表情のある手書き風の表現にしている。
👇この表現はイラストレーターのあなんよーこさんの記事を参考にさせてもらいました。
【大好きイラレ部】手描き風ブラシの作り方
イラストは量産をするため、シンボル化している。
胴体や目などのパーツはシンボル、手足はブラシツールを使っている。
👇 とよとよさんの量産体制を参考にさせてもらいました。
👇 有料記事ですが、とよとよさんの記事にHow toが書かれています。
https://note.com/to_ranosuke/n/nc411f7ab81a5
2020年の記事なので、今のイラレのUIと結構変わっているため、また簡単なやり方は記事でご紹介しようと思います。
試したこと
- SVGOMGで軽量化
- 重すぎてそもそも読み込みできなかった
- 他svg軽量化ツールを試す
- ファイルサイズを90%くらい削減できたが、画像が腕だけになったりと破損する
- svgoをターミナルで叩く
- 他svg軽量化ツールと同じく削減できるが、ファイルが破損する
- 画像の大きさ自体を縮小する
- 1~3MBくらい削減することができるがクリティカルな解決策ではない
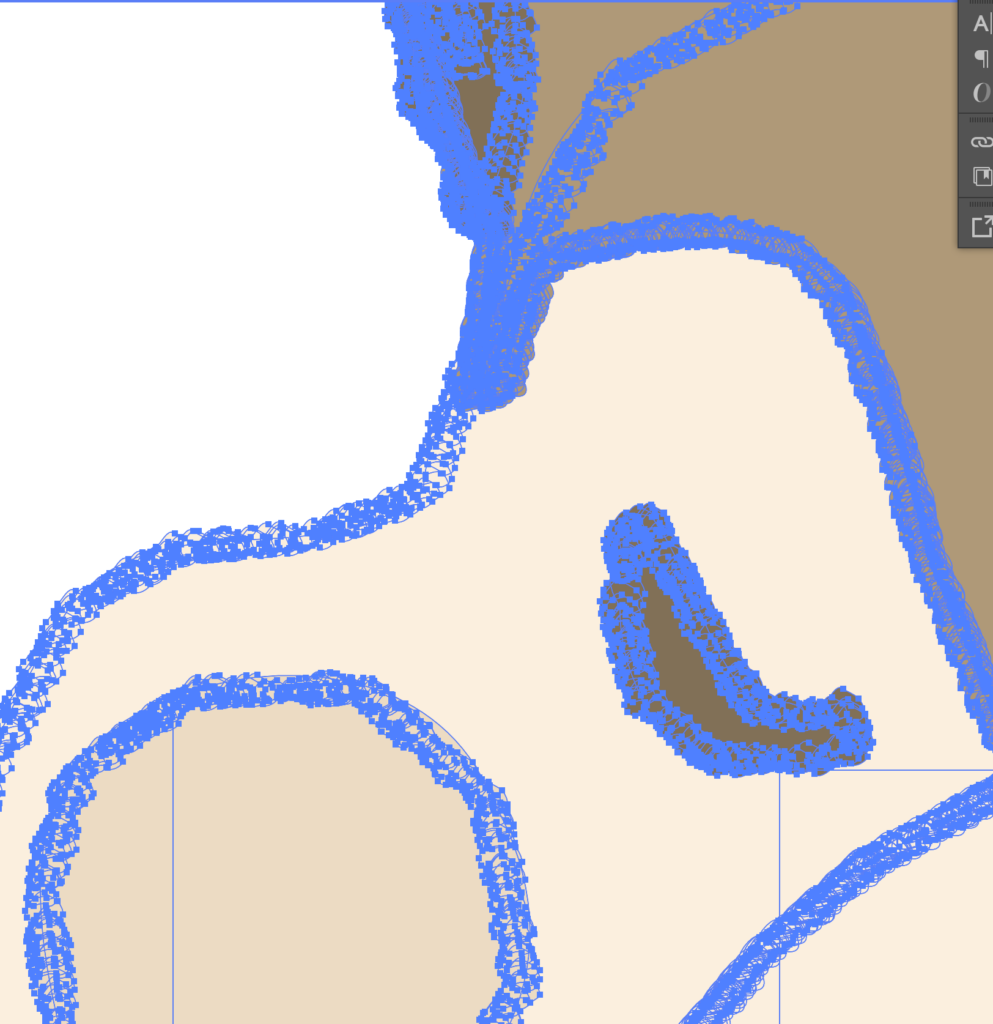
- svgファイルを開いて、シンボル削除、アウトライン化を試みた
- 14.9MBの方は11MBほどに圧縮できたが、一斉に散布ブラシで作られた線をアウトライン化をするとこうなる。

解決策
現在の結論
- 3.4MBのファイルは、382KBまで削減することができた。
やったこと
- 塗り、線のある各オブジェクトを選択する
- 選択後に、「オブジェクト」→「パス」→「パスのアウトライン化」を選択
- オブジェクトが選択されたままの状態で、「パスファインダー」→「結合」を選択
- 結合後にパスの単純化もしてもいいかもしれませんが、やりすぎると手書き感がなくなってしまうのでほどほどに。今回はどれくらい圧縮できるか知りたかったのでほぼやらなかった
- クリッピングマスクをしていたので、「アートボード」→「選択オブジェクトに合わせる」を選択
- クリッピングマスクなど不要なものは解除して、画像の大きさを縮小した
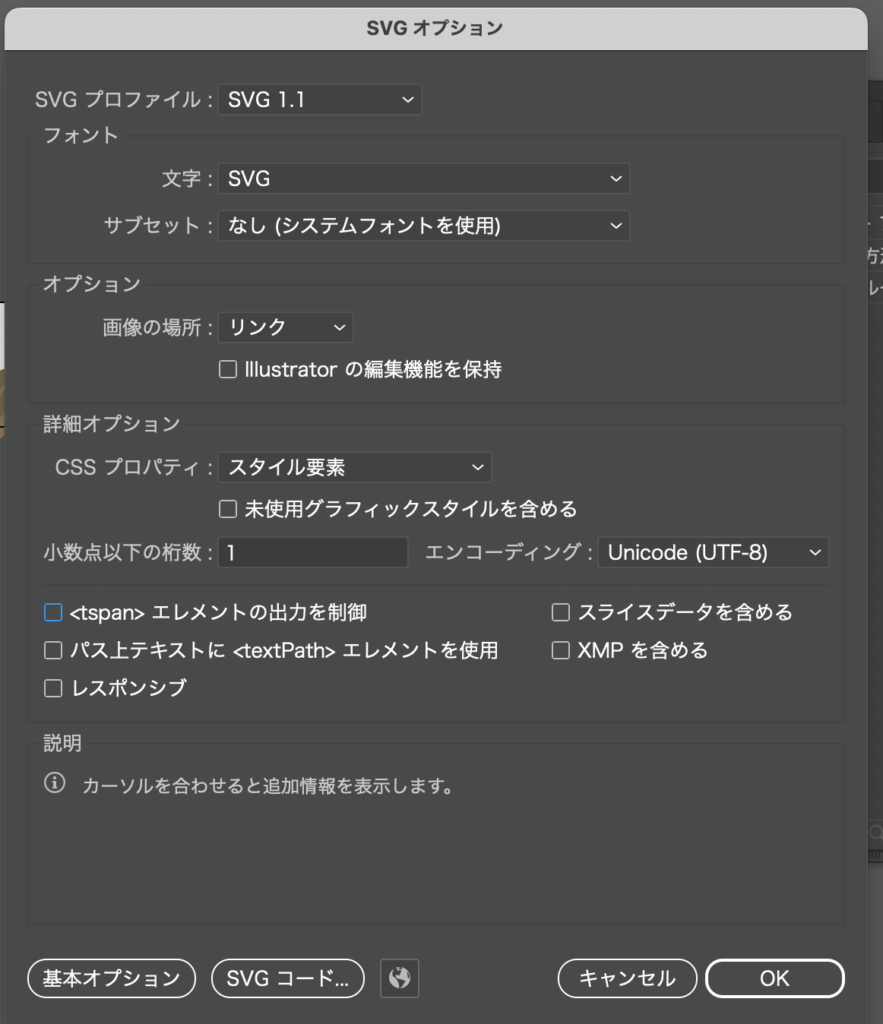
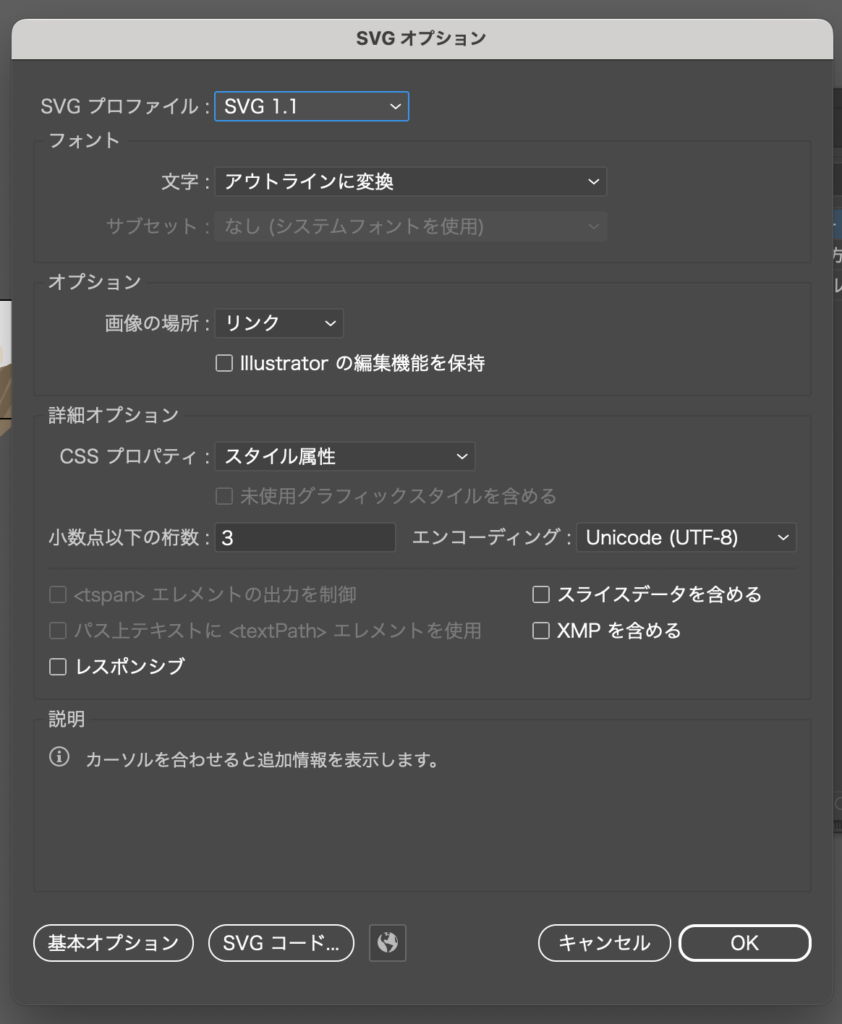
- 最後に保存で「.svg」を選択、設定は以下の画像

やったことの結果

256KBになったが、画像が破損する。
.aiでは表示に問題がないため、svg保存を見直す。
さらにやったこと
- svgオプションを以下の設定で見直す。表示は問題なく、450KBまで圧縮できた。

- svgoでターミナルを叩く
- 439.789 KB – 14.7% = 374.923 KBにまで削減できた。画像も壊れていない

- SVGOMGで初期設定のまま、圧縮する
- 118KBに削減できているらしいが、Finderの表示は382KBなのでやらなくてもいいかもしれない

めんどいので効率化したかった
今後もたくさんイラストはたくさん量産する予定なので、軽量化に20-30分の時間をとられるのは痛い。
- 選択後に、「オブジェクト」→「パス」→「パスのアウトライン化」を選択
- オブジェクトが選択されたままの状態で、「パスファインダー」→「結合」を選択
- 結合後にパスの単純化もしてもいいかもしれませんが、やりすぎると手書き感がなくなってしまうのでほどほどに。今回はどれくらい圧縮できるか知りたかったのでほぼやらなかった
上記は自動化できそうと思い、AIに相談して、イラレのスクリプトを書いてもらって、14.9MBの方を試した。
ローディングが走って5分ほど経過したため、現実的な解決策ではなかったのでいったんやめた。
まとめ
以下に有効だった策を簡潔にまとめます📝
イラレ上でアウトライン化してオブジェクトを合体する
不要な余白やレイヤーは削除する
svgオプションの保存形式を設定する(直前で.ai形式でも保存しておくことを忘れずに)
svgoのコマンドやSVGOMGのクラウドツールで軽量化させる
超ニッチな記事でした。たぶん他にやっている人はいない気がします。
そもそもアプリ開発者はイラストは外注すると思うし、手書き感はパスが膨大になるのは想定できましたね🫨
でもアプリの世界観を再現するためには手書き感は残したいのです!
なので、また改善策試していく予定です!今回、海外の記事は漁ってないので暇な時にネットサーフィンしようと思います🏄
そういえば3年前にもthree.jsとシェーダーで他の人がやってないことをやって、1ヶ月くらい溶けて失敗したことを思い出しました。
このイラストたちもlottie Animationで動かそうとしていて、AfterEffectで作業した後、json形式にするため、ファイルそもそもを見直した方がいい説があります
これからもめたまむの挑戦は続きます⚔️
最後まで読んでいただきありがとうございます💐